こんにちは。
熊谷ユカ(@kuma_yuka___)です。
- デザインの基本を知りたい
- デザインの知識を得て、普段何かをデザインするときに使えるようになりたい
- ブログのデザインをもっといい感じにしたい
今回は、こんな疑問にこたえます。
この記事を読むと、デザインの基本である4原則が理解できます!
ブログのアイキャッチ画像(=サムネイル)のデザインの改善例なども載せたので、ブログのデザインを改良したい方は参考になるかも…!

ぜひ読んでみてくださいね~✨
デザインの「基本」
はじめにお伝えします。
デザインに「正解」はありません。
しかし、「基本」はあります。
そして、この世にある「よいデザイン、美しいデザイン」は、「基本」のうえに成り立っているといっても過言ではありません。
デザインの「基本」の中でも、もっともポピュラーな基本が、今回紹介する
「デザインの4原則」
です。
そして4原則とは、
- 「整列」
- 「近接」
- 「強弱」
- 「反復」
の4つの原則のこと…!
これから1つずつ、丁寧に説明していきますね!
1.整列
整列とは、簡単に言うと
「そろえる」
こと。
「見えない線」を意識し、要素をそろえていきます。
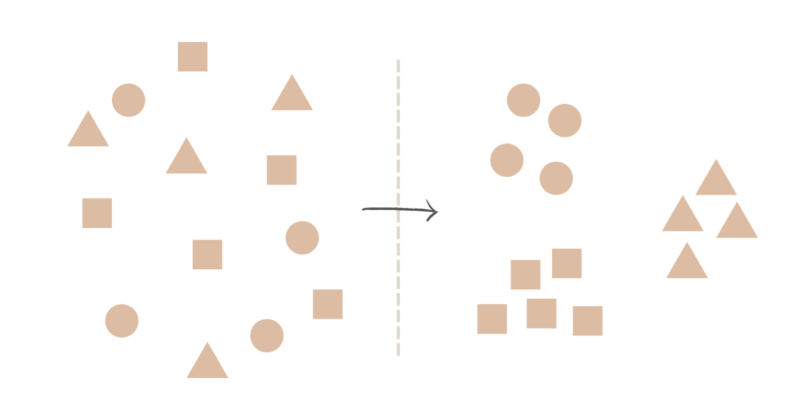
今回は「〇」で説明していきますね。
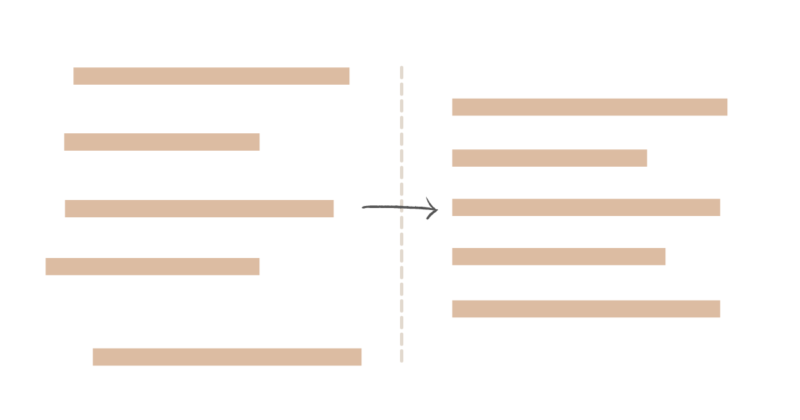
画像の左側が「整列されていない要素」、右側が「整列された要素」です。

整列されていないと、要素が雑然としていてわかりにくいですよね。
どうしても線から外れた要素に目が行ってしまい、落ち着かない印象です。
右のように整列させることで、すっきりして見やすくなります。
念のためもう一つ例をあげます。
要素は先ほどとは違い「〇→□」になりましたが…。

左側の要素は、すべてバラバラです。
こちらも、整列されている右側のほうがすっきりとして見やすいですよね!
アイキャッチ画像で実践
先ほどの画像だけでは抽象的でわかりにくいと思うので、実際にブログのアイキャッチ画像のデザインに「整列」を適用してみました。
今回は、文字のレイアウトの「整列」を意識しています。


右が「整列」を意識したアイキャッチ画像です。
左のアイキャッチ画像は、文字部分がバラバラでまとまりのない印象ですよね。
しかし、右のアイキャッチ画像は左に比べ、わかりやすく見やすいデザインになりました。
このように、そろえられる部分はそろえることが基本です。
2.近接
近接とは、簡単に言うと
「近づける」
ことです。
関係性の高い要素どうしを、近くに配置してまとめます。
全部で「□」「△」「〇」の3つの要素がありますね。
左の画像は、3つの要素がバラバラに点在していていますが、右の画像は3つの要素がまとまって配置されています。

近接させる前(左)は、要素どうしの位置関係がばらばらで、関係性がわかりにくいです。
しかし、近接させると(右)、要素どうしの関係性がパッと見ただけでわかるようになりますよね。
アイキャッチ画像で実践
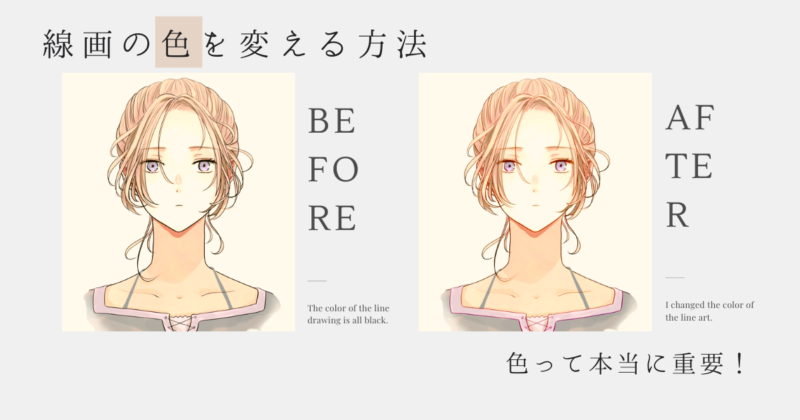
先ほどの抽象的な画像ではわかりづらいので、アイキャッチ画像で「近接」を実践してみました。
画像内の「BEFORE」という文字に着目してください。


左の画像では、「BEFORE」の文字が、2つあるイラストのうちのどちらに関係しているのかがわかりにくいですよね。
しかし、右の画像では、「BEFORE」の文字が左のイラストを説明しているのだとはっきりわかります。
このように関係のある要素どうしを近づけることで、「どの要素とどの要素が関係しているのか?」が見やすくなります。
3.強弱
強弱とは、簡単に言うと
「メリハリをつける」
ことです。
要素に強弱をつけ、優先順位を示します。
強弱をつけるとは、具体的には「サイズを変える」「色を変える」などです。
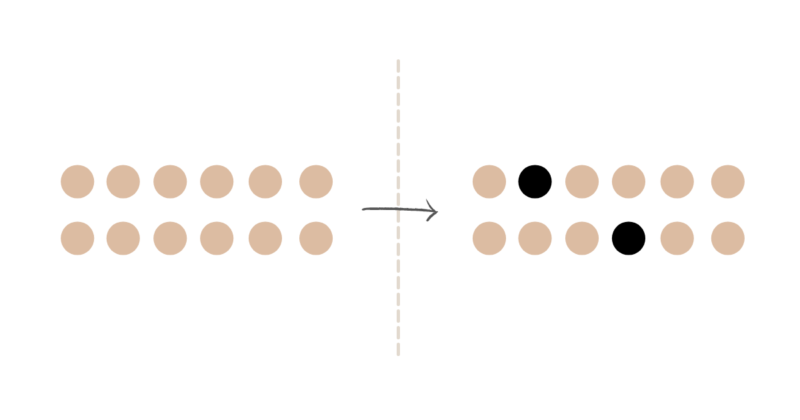
「〇」が整列していますね。
左の画像と比較して、右の画像は2つの「〇」の色がピンクから黒に変わっているため、2つの「〇」が一番最初に目につきますよね。

このように、強弱をつける前は、どの情報が大事なのかわかりにくいです。
しかし、強弱をつけると、伝えたい情報を優先的に伝えられるようになります。
アイキャッチ画像で実践
今回のアイキャッチ画像を例に説明します。


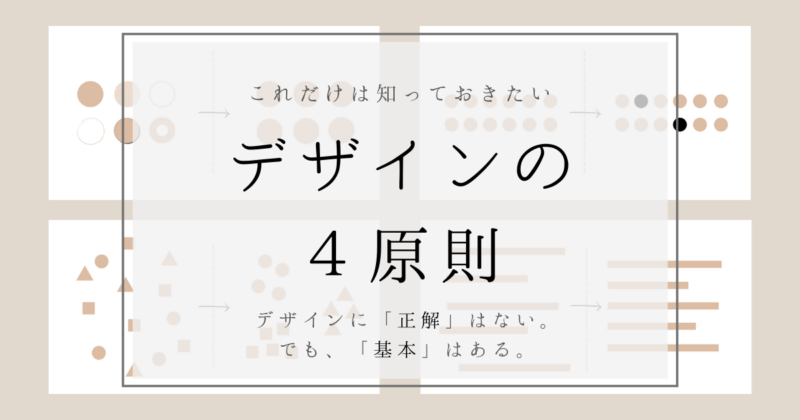
左のアイキャッチ画像は、文字のサイズをすべて同じにしています。
どの情報が重要か、わかりづらいですよね。
一方で右のアイキャッチ画像では、一番伝えたい情報である「デザインの4原則」のサイズを一回り大きくしています。
「デザインの4原則」の文字がぱっと目に飛び込んできて、「この記事はデザインの4原則について説明しているんだな」と一目で理解できると思います。
重要な情報を目立たせ、それ以外との区別をつけるとわかりやすくなる…というよい例ですよね。
アイキャッチ画像内の一番重要なポイント(タイトルなど)は、意識的に目立たせるようにしてみましょう!
4.反復
反復とは
「繰り返し」
のことです。
同じ種類のものを繰り返し使用する、という原則です。
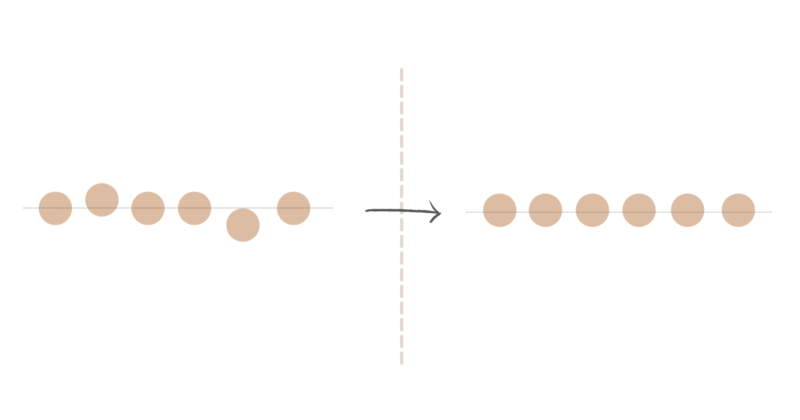
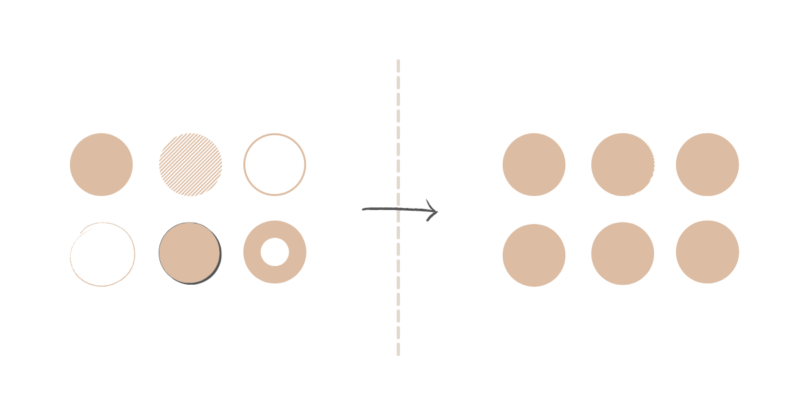
下の画像の要素はすべて「〇」を表していますが、左の「〇」は1つ1つの形状が少しずつ異なっています。
この画像に「反復」を適用すると、右の画像になります。

反復の原則を使う前は、なんとなくちぐはぐで落ち着かない印象です。
しかし、反復の原則を使うと、一気に一貫性・統一感などが出ます。
アイキャッチ画像で実践
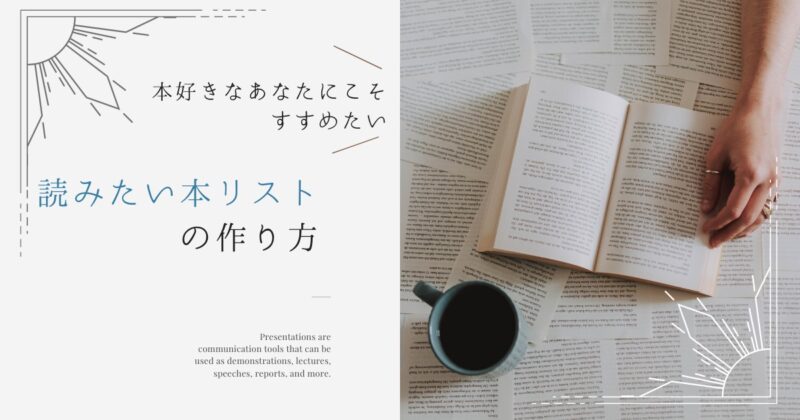
下の4つのアイキャッチ画像は、おもに「本」や「映画」のレビュー記事で使っているものたちです。
左側にタイトルとキャッチフレーズ、右側に本や映画の見本画像をレイアウトしています。

見てわかると思いますが、すべてフォーマットがほぼ同じですよね。
このように同じカテゴリーの記事(書評などのレビュー記事)のアイキャッチ画像のフォーマットをくり返し使用することで、統一感が出ます。
実際に、「このフォーマットのアイキャッチ画像の記事は、本や映画のレビュー記事だな」と、すぐにわかりますよね。
これが、いわゆる「反復」ですね。
ブログ内の似たカテゴリーのアイキャッチ画像は、フォーマットを決めておくと便利ですし、統一感が出るのでおすすめですよ!
まとめ
デザインの4原則について、さらっとまとめてみました。
さいごに
私がデザインを勉強し始めたきっかけは、ブログです。
ブログを書いている中で、
- もっとアイキャッチ画像をおしゃれにしたい
- 本文のレイアウトをわかりやすくしたい
という気持ちが高まり、デザインに興味を持ちはじめました。
たとえコンテンツが素晴らしくても、デザインがしっかりしていないと読みづらかったりして魅力が半減してしまいます。
だからこそ、デザインはデザイナーさんだけが学ぶべきものではなく、私たちブロガーこそ学ぶべきでは?と思うのです。
そして、もちろんブログだけではなく、いろいろなモノ・コトにデザインは使えます。
今の時代だと、YouTubeのサムネなんかのデザインもけっこう重要ですよね。

…いやぁ…、デザイン、今までなめてましたね(笑)
勉強するほどデザインの奥深さを感じます。
これからも素人なりに少しずつ学んで発信していくので、今回の記事を読んでデザインに興味を持ちはじめた方は、これからも本ブログを活用していただければ…と思います。
また、twitterでは、熊谷ユカの作品をアップするほか、イラストの描き方やブログのあれこれなどをつぶやいています。
イラストを定期的にupしていますので、よかったらフォローよろしくお願いいたします!





コメント