こんにちは。
フリーイラストレーターの熊谷ユカ(@kuma_yuka___)です。
- イラストの色塗りが壊滅的に下手…。
- 線画まではわりと上手く描けるのに、色を塗った瞬間残念なイラストになってしまう…。
- どうすればセンスのある色塗りができるんだろう…?
今回は、こんな悩みにこたえる記事です。
色塗りって、結構難しいですよね。

私も色塗りがかなり苦手で、最近ようやくマシになってきた方です…。
この記事では、「色塗り、苦手かも…」という方に向けて、
- 色塗りが下手に見える3つの原因
- 色塗りが苦手な人に試してみてほしい裏技
を紹介していきます。
ぜひ参考にしてみてください!
色塗りが下手に見える3つの原因
それではさっそく、本題に入っていきます。
そもそも、なぜ色塗りが下手に見えるのでしょう?
漠然と「色塗りが下手だ」と感じていても、どこが「下手」なのか、はっきりと理解している方は少ないのではないでしょうか。
私が考える、色塗りが下手に見える原因は3つです。

それぞれ説明していきますね!
①光源を理解せずに陰影をつけている
1つ目は、光源を理解せずに陰影をつけていること。
ちなみに光源とは、太陽や照明などの「光を発する物体」のことですね。
光源の仕組みを理解しないまま、「なんとなく」の状態で物体に陰影をつけてしまうと、どこか不自然な印象を与えるイラストになってしまいます。
結果、色塗りが下手に見えてしまうわけです。
②配色を意識していない
2つ目は、配色を意識していないことです。
配色とは、2つ以上の色の組み合わせのことです。
つまり、どこにどの色を配置するか?ということですね。
配色を意識せずに「なんとなく」の状態で色を置くと、イラスト全体が散らかっている印象になってしまいます。
結果、色塗りが下手に見えてしまうわけです。
配色はセンス?
とは言え、「配色ってセンスじゃないの?」と思われる方もいるかもしれません。
確かにもともと色彩感覚が優れていて、配色の知識がないのにセンスある配色をする方もいます。
しかし、配色には基本的なルールが存在するので、初めはそのルールに従えば、慣れていない方でも簡単にセンスある配色ができてしまいます。

配色のルールについては、記事後半でお伝えします!
③トーンをそろえていない
3つ目は、トーンをそろえていないことです。
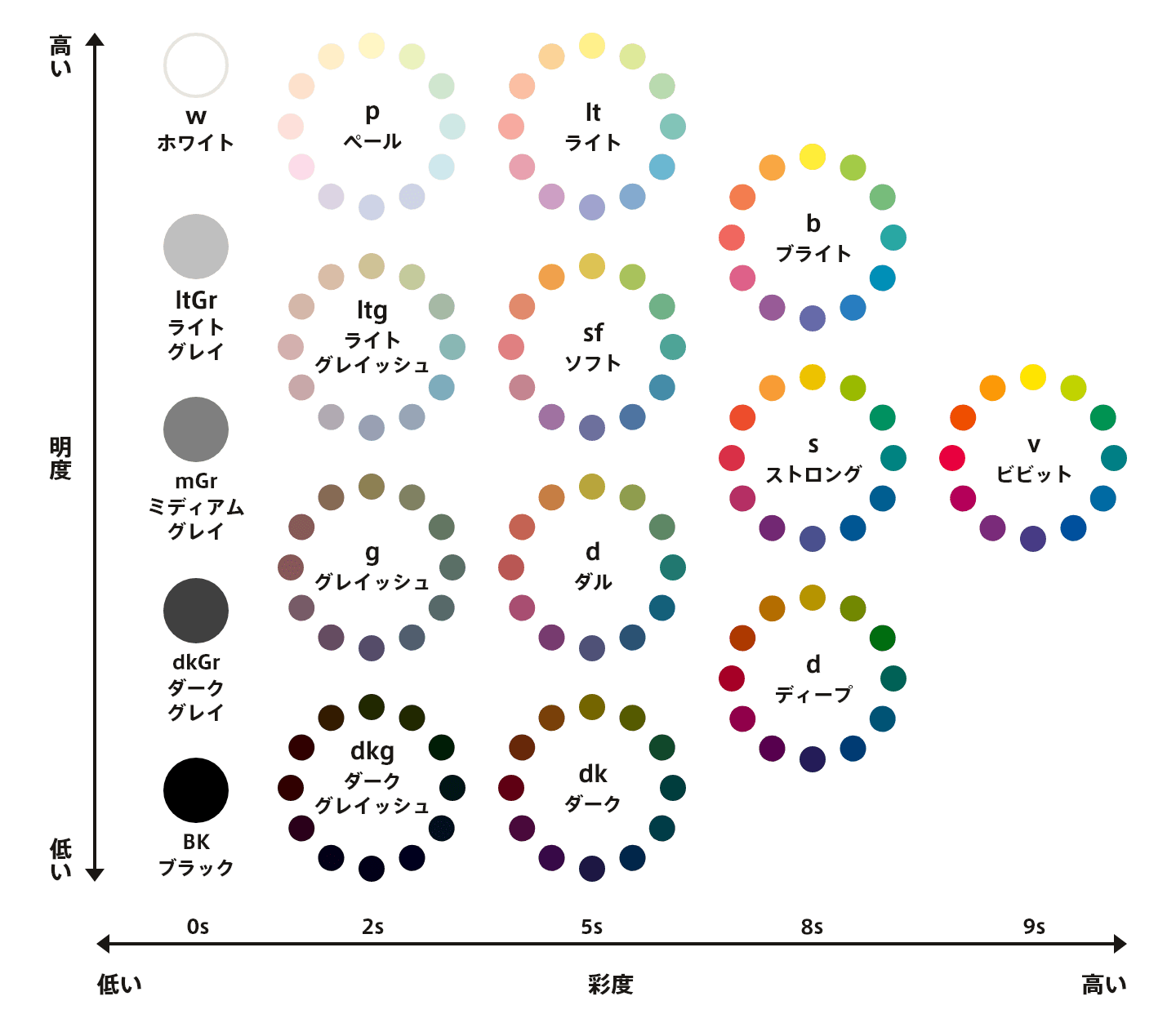
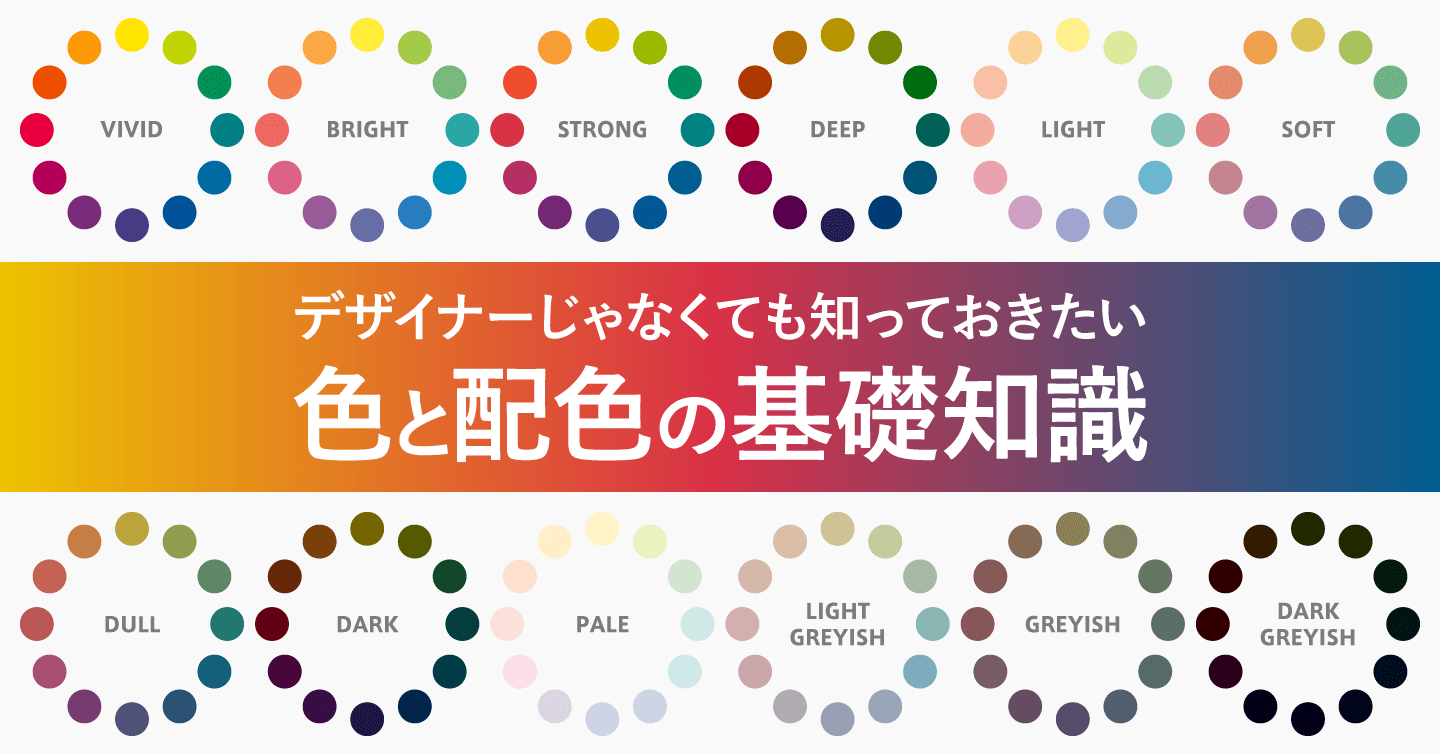
ちなみにトーンとは、「彩度・明度」が同じ色の集まりのことです。
出典:デザイナーじゃなくても知っておきたい色と配色の基本
「ペール」、「ソフト」、「ビビット」…、様々なトーンがありますね。
トーンはいわば、イラスト全体の「イメージ」です。
一例ですが、暗いトーンでそろえたイラストは、「重厚感」「高級感」「ミステリアス」などのイメージを与えますし、明るいトーンとでそろえたイラストは「清潔感」「爽やかさ」「透明感」などのイメージを与えることができます。
トーンがある程度そろっていないと、配色同様イラスト全体が散らかっている印象になってしまいます。
色塗りを上達させるには「光源・配色・トーン」の理解が必要
ここまでは、色塗りが下手に見える3つの原因についてお話ししてきました。
つまり、色塗りを上達させるには「光源・配色・トーン」の理解が必要だということですね!
しかし、その3つをしっかり理解するには、かなり時間がかかってしまいます。

本音を言えば、すぐに色塗りを上手に見せたいところ…。
そんな方に向けて、ここからは、色塗りが苦手な人に試してみてほしい裏技を紹介します。
色塗りが苦手な人に試してみてほしい裏技
ずばり、
配色&トーンの基本ルールのみ意識しつつ、単色で塗ってしまう
…という方法です。
これだけで、シンプルだけど垢ぬけた色塗りができます。
具体的にはどうやって塗ればいいのか?を3つのポイントに分けて紹介していきます!
ポイント①:単色で塗る
ポイント1つ目は、単色で塗るということ。
ちなみに単色で塗る=陰影をつけない、ということです。
なぜ単色をおすすめするかというと、光源を理解せずになんとなく陰影をつけるくらいなら、思い切って単色で塗ってしまうほうがセンス良く見えるからです。
単色といっても、テクスチャを張り付けて質感をプラスしたり、アナログ感のあるブラシを使用したりすることで、細かなニュアンスを出すことも可能です。
ポイント②:配色の基本ルールを意識する
ポイント2つ目は、配色の基本ルールを意識すること。
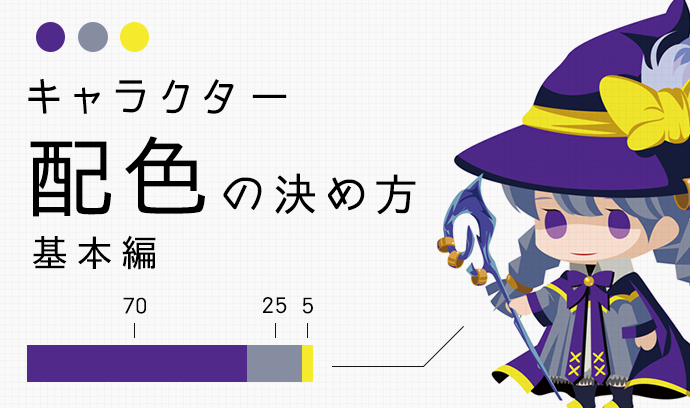
配色には、有名な基本ルールがあります。
それは、
「ベースカラー:サブカラー:アクセントカラー = 70:25:5」
という法則です。
色数をあえて3色にしぼることで、まとまった印象を与えることができます。
また、色を選ぶときはベースカラー、サブカラー、アクセントカラーの順に選んでいくとやりやすいです。
「配色の基本ルールについてもっと詳しく知りたい!」という方は、下の動画と記事が参考になったので、ぜひ見てみてください。
ポイント③:トーンを意識する
ポイント3つ目は、トーンを意識すること。
配色の基本ルールに則って色を選んでも、トーンがバラバラだとちぐはぐな印象になってしまうことがあります。
配色に加え、トーンも意識することで、イラスト全体の統一感が出るのでおすすめです。
また、先ほど紹介したように、それぞれのトーンによってイラスト全体のイメージが左右されます。
「自分の表現したいイメージはどんなイメージか?」を考えながらトーンを選ぶといいと思います。
単色使い・配色が魅力的なイラストレーターさん2人
最後に、個人的に単色使いや配色が上手で魅力的だなあ…と思うイラストレーターさんを2人ご紹介します!
①中村佑介さん
「謎解きはディナーの後で」や「夜は短し歩けよ乙女」など、人気小説の装画を描かれているイラストレーターさんです。
単色使いにより、唯一無二の絵柄が、より一層強調されている印象です。
②ダイスケリチャードさん
ダイスケリチャードさんのイラストは、全体的に同じような配色で統一しているので、非常にまとまりがあります。
コンセプトも毎回独特で、「次はどんなイラストがアップされるのかな…?」と楽しみになってしまいます。
さいごに
今回ご紹介した方法は、色塗りが下手だけど、下手なりに上手く見せるには…という方法でした。
もちろん、色塗りを練習して上達させることが1番なのですが(笑)、あまりうまくない状態でも上手く見せる方法があるよ!ということを伝えたかった記事です。
色塗りの方法は、人によって様々です。
あえて色塗りをシンプルにしている絵師さんもいるくらいですので、自分にあったやり方を模索してみるのも面白いかもしれません。
twitterでは、熊谷ユカの作品をアップするほか、イラストの描き方やブログのあれこれなどをつぶやいています。
イラストを定期的にupしていますので、よかったらフォローよろしくお願いいたします!








コメント